探索大量的博览会图书馆,并使用我们的创新浏览器应用程序对本地UI组件进行反应。消除与即时预览的集成的猜测,这些预览准确地显示了每个组件在项目中的显示和功能。在实施之前预览,节省宝贵的开发时间并通过了解每个组件的复杂性和灵活性来最大程度地减少返工。我们简化的界面允许快速组件探索,将精力集中在构建非凡的应用程序的情况下而无需进行乏味的手动调整。
Expo和React本地组件资源管理器的关键功能:
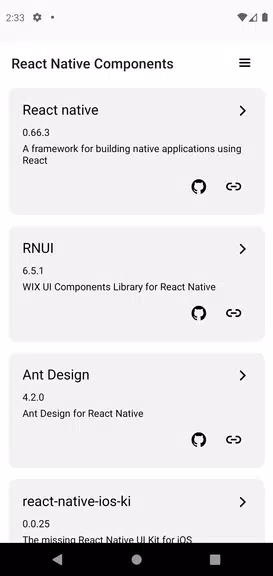
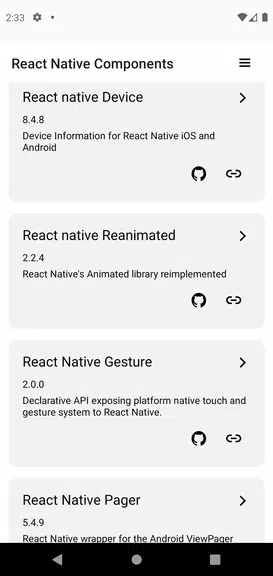
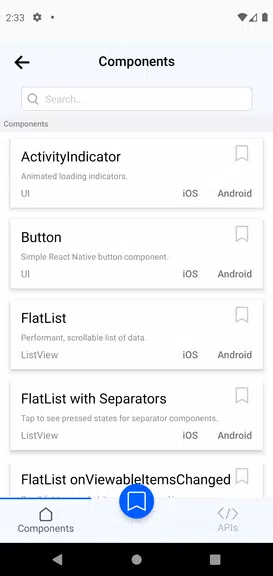
1。即时UI组件预览:立即可视化组件,消除集成过程中的不确定性。这种“尝试之前”方法的方法可确保组件与您的设计愿景完全保持一致。 2。深入组件分析:在实现之前,请了解每个组件*的细微差别。洞悉特征和适应性,导致明智的决定并减少返工。 3。迅速而直观的导航:有效探索组件,节省了关键的开发时间。用户友好的接口提供了详细的组件信息,而无需手动自定义,从而最大程度地提高了开发生产力。 4。现实的组件演示:体验真实的组件行为以及与设备功能的互动(需要特定的权限)。这为有效实施提供了现实环境。 5。综合组件示例:访问所有反应本机组件和API的访问演示,从而解锁了项目中React本地的全部潜力。 6。正在进行的更新和增强功能:保持最新的定期更新,其中包含最新的React本机版本和库改进。
用户提示:
- 利用搜索功能快速找到特定的组件,从而简化您的工作流程。
- 利用详细的组件信息来了解功能和自定义选项。
- 实验组件组合以实现凝聚力有效的应用程序设计。
概括:
通过我们的Expo和React本地组件资源管理器体验无缝的组件探索。即时预览,深入的见解和直观的界面赋予开发人员的能力,以自信地为其项目选择理想的组件。避免盲目集成和耗时的自定义的陷阱 - 今天下载该应用程序,并轻松构建出色的应用程序。