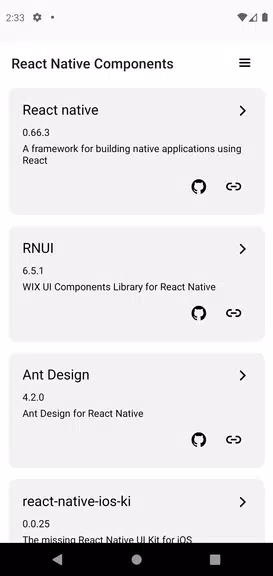
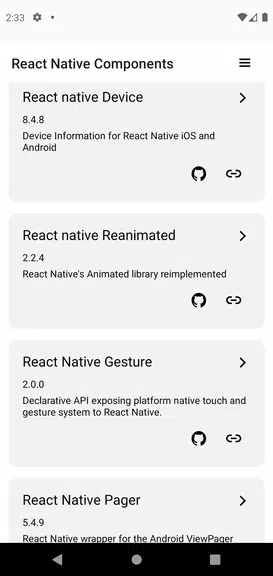
Erkunden Sie mit unserer innovativen Explorer -App eine riesige Bibliothek von Expo- und Reaktionen der nativen UI -Komponenten. Beseitigen Sie die Vermutung der Integration mit sofortigen Vorschau, die genau zeigen, wie jede Komponente in Ihrem Projekt erscheint und funktioniert. Vorschau vor der Implementierung, sparen Sie wertvolle Entwicklungszeit und Minimierung der Nacharbeit, indem Sie die Feinheiten und Flexibilität jeder Komponente verstehen. Unsere optimierte Schnittstelle ermöglicht eine schnelle Erkundung von Komponenten und konzentriert sich auf Ihre Bemühungen auf den Aufbau außergewöhnlicher Apps ohne mühsame manuelle Anpassungen.
Schlüsselmerkmale des Expo & React Native Component Explorer:
- Instant UI -Komponenten Vorschau: Visualisieren Sie die Komponenten sofort und beseitigen Sie die Unsicherheit während der Integration. Dieser Ansatz "Try-vor-you-Buy" sorgt dafür, dass Komponenten perfekt mit Ihrem Design Vision übereinstimmen.
- Eingehende Komponentenanalyse: Verstehen Sie die Nuancen jeder KomponentevorImplementierung. Gewinnen Sie Einblicke in Merkmale und Anpassungsfähigkeit, was zu fundierten Entscheidungen und reduzierter Nacharbeit führt.
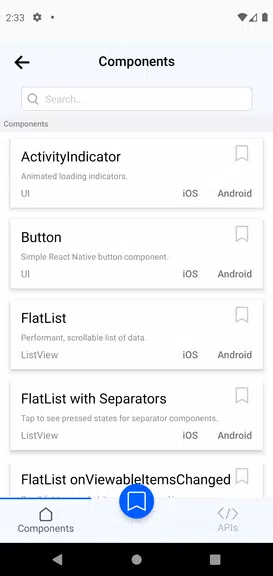
- Schnelle und intuitive Navigation: effizient Komponenten erforschen und eine entscheidende Entwicklungszeit sparen. Die benutzerfreundliche Schnittstelle bietet detaillierte Komponenteninformationen ohne manuelle Anpassung und maximiert Ihre Entwicklungsproduktivität.
- Realistische Komponentendemonstrationen: Erleben Sie das authentische Komponentenverhalten und die Interaktion mit Gerätefunktionen (erfordert spezifische Berechtigungen). Dies bietet einen realen Kontext für eine effektive Implementierung.
- Beispiele für umfassende Komponenten: Zugriff auf Demos aller reagierten nativen Komponenten und APIs, wodurch das volle Potenzial von React -nativen in Ihren Projekten freigegeben wird.
- Laufende Updates und Verbesserungen: Bleiben Sie auf dem Laufenden mit regelmäßigen Updates, die die neuesten Reaktionen native Versionen und Verbesserungen der Bibliothek enthalten.
Benutzer -Tipps:
- Verwenden Sie die Suchfunktion, um spezifische Komponenten schnell zu lokalisieren und Ihren Workflow zu optimieren.
- Nutzen Sie die detaillierten Komponenteninformationen, um Funktionen und Anpassungsoptionen zu verstehen.
- Experimentieren Sie mit Komponentenkombinationen, um ein kohäsives und effektives App -Design zu erreichen.
Zusammenfassung:
Erleben Sie eine nahtlose Komponenten -Erkundung mit unserem Expo & React Native Component Explorer. Sofortige Vorschau, eingehende Einblicke und eine intuitive Schnittstelle befähigen Entwickler, die idealen Komponenten für ihre Projekte sicher zu wählen. Vermeiden Sie die Fallstricke der blinden Integration und der zeitaufwändigen Anpassung-Laden Sie die App noch heute herunter und erstellen Sie mit Leichtigkeit außergewöhnliche Apps.