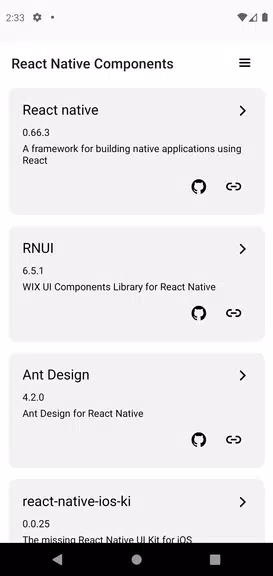
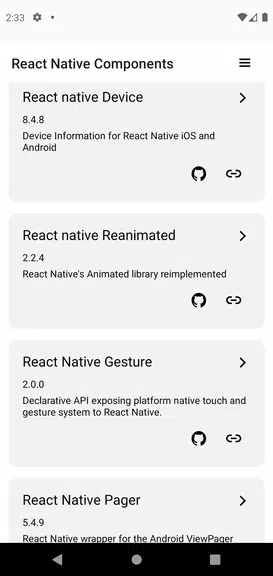
探索大量的博覽會圖書館,並使用我們的創新瀏覽器應用程序對本地UI組件進行反應。消除與即時預覽的集成的猜測,這些預覽準確地顯示了每個組件在項目中的顯示和功能。在實施之前預覽,節省寶貴的開發時間並通過了解每個組件的複雜性和靈活性來最大程度地減少返工。我們簡化的界麵允許快速組件探索,將精力集中在構建非凡的應用程序的情況下而無需進行乏味的手動調整。
Expo和React本地組件資源管理器的關鍵功能:
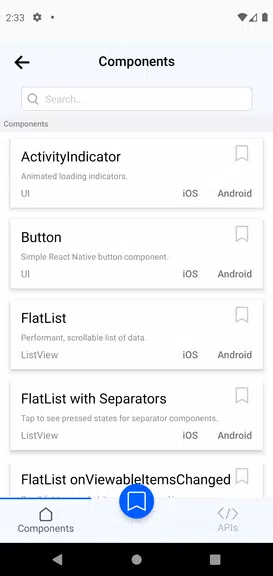
1。即時UI組件預覽:立即可視化組件,消除集成過程中的不確定性。這種“嚐試之前”方法的方法可確保組件與您的設計願景完全保持一致。 2。深入組件分析:在實現之前,請了解每個組件*的細微差別。洞悉特征和適應性,導致明智的決定並減少返工。 3。迅速而直觀的導航:有效探索組件,節省了關鍵的開發時間。用戶友好的接口提供了詳細的組件信息,而無需手動自定義,從而最大程度地提高了開發生產力。 4。現實的組件演示:體驗真實的組件行為以及與設備功能的互動(需要特定的權限)。這為有效實施提供了現實環境。 5。綜合組件示例:訪問所有反應本機組件和API的訪問演示,從而解鎖了項目中React本地的全部潛力。 6。正在進行的更新和增強功能:保持最新的定期更新,其中包含最新的React本機版本和庫改進。
用戶提示:
- 利用搜索功能快速找到特定的組件,從而簡化您的工作流程。
- 利用詳細的組件信息來了解功能和自定義選項。
- 實驗組件組合以實現凝聚力有效的應用程序設計。
概括:
通過我們的Expo和React本地組件資源管理器體驗無縫的組件探索。即時預覽,深入的見解和直觀的界麵賦予開發人員的能力,以自信地為其項目選擇理想的組件。避免盲目集成和耗時的自定義的陷阱 - 今天下載該應用程序,並輕鬆構建出色的應用程序。