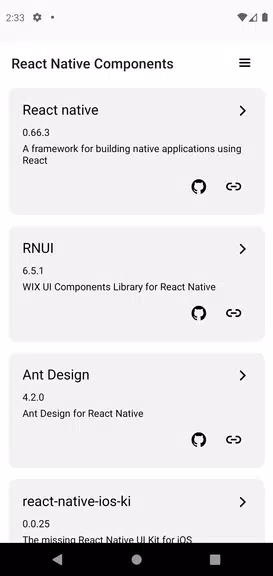
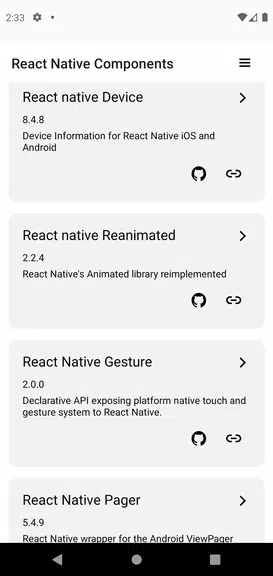
革新的なExplorerアプリで、膨大なエキスポのライブラリを探索し、ネイティブUIコンポーネントを反応します。各コンポーネントがどのように表示され、プロジェクト内で機能するかを正確に示すインスタントプレビューとの統合の推測を排除します。実装前にプレビューし、貴重な開発時間を節約し、各コンポーネントの複雑さと柔軟性を理解することにより、リワークを最小限に抑えます。合理化されたインターフェイスにより、迅速なコンポーネント探索が可能になり、退屈な手動調整なしで例外的なアプリの構築に努力しています。
Expo&React Native Component Explorerの重要な機能:
1。この「試行前」のアプローチにより、コンポーネントがデザインビジョンと完全に一致するようになります。 2。機能と適応性に関する洞察を得るため、情報に基づいた意思決定とリワークの減少につながります。 3。迅速で直感的なナビゲーション:コンポーネントを効率的に探索し、重要な開発時間を節約します。ユーザーフレンドリーなインターフェイスは、手動のカスタマイズなしで詳細なコンポーネント情報を提供し、開発生産性を最大化します。 4。現実的なコンポーネントデモンストレーション:本物のコンポーネントの動作とデバイス機能との相互作用を体験します(特定のアクセス許可が必要です)。これにより、効果的な実装のための実際のコンテキストが提供されます。 5。 6。継続的な更新と拡張機能:最新のReactネイティブバージョンとライブラリの改善を組み込んだ定期的な更新を使用して最新の状態を維持します。
ユーザーのヒント:
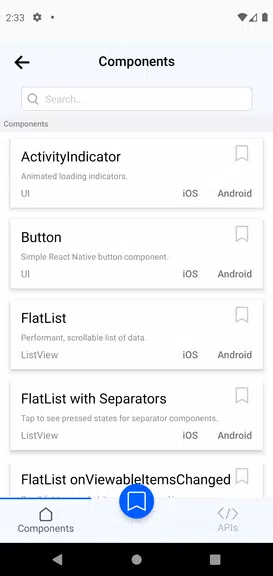
- 検索関数を利用して特定のコンポーネントをすばやく見つけて、ワークフローを合理化します。
- 詳細なコンポーネント情報を活用して、機能性とカスタマイズオプションを理解します。
- コンポーネントの組み合わせを実験して、まとまりのあるアプリデザインを実現します。
まとめ:
Expo&React Native Component Explorerとのシームレスなコンポーネント探索を体験してください。インスタントプレビュー、詳細な洞察、および直感的なインターフェイスにより、開発者がプロジェクトに理想的なコンポーネントを自信を持って選択できるようになります。盲目的統合と時間のかかるカスタマイズの落とし穴を避けてください。今すぐアプリをダウンロードして、例外的なアプリを簡単に作成します。