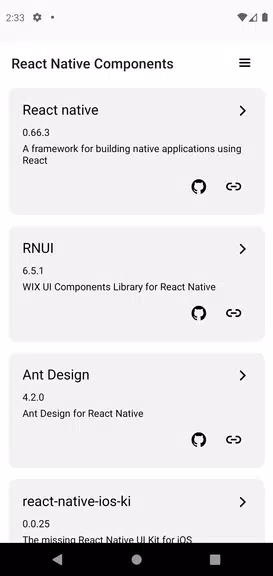
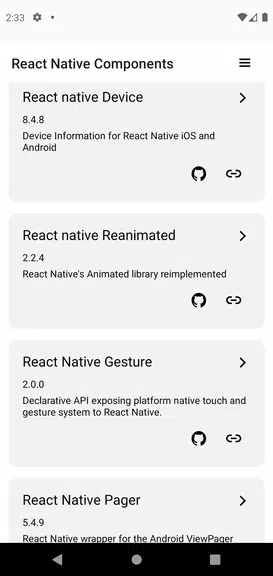
방대한 엑스포 라이브러리를 탐색하고 혁신적인 탐색기 앱으로 기본 UI 구성 요소를 반응하십시오. 각 구성 요소가 프로젝트 내에서 어떻게 나타나고 작동하는지 정확하게 보여주는 인스턴트 미리보기와의 통합 추측을 제거하십시오. 구현하기 전에 미리보기, 귀중한 개발 시간을 절약하고 각 구성 요소의 복잡성과 유연성을 이해하여 재 작업을 최소화합니다. 간소화 된 인터페이스를 통해 신속한 구성 요소 탐색을 허용하여 지루한 수동 조정없이 뛰어난 앱을 구축하는 데 집중합니다.
Expo & React Native Component Explorer의 주요 기능 :
- 즉시 UI 구성 요소 미리보기 : 집합을 즉시 시각화하여 통합 중 불확실성을 제거합니다. 이 "Try-Be-You-Buy"접근 방식은 구성 요소가 디자인 비전과 완벽하게 일치하도록합니다.
- 심층적 인 구성 요소 분석 : 구현 전 각 구성 요소의 뉘앙스를 이해합니다. 기능과 적응성에 대한 통찰력을 얻어 정보에 근거한 결정을 내리고 재 작업을 줄입니다.
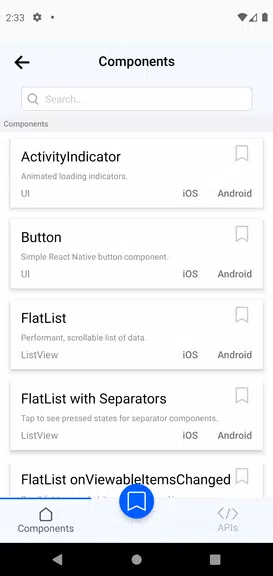
- 신속하고 직관적 인 내비게이션 : 구성 요소를 효율적으로 탐색하여 중요한 개발 시간을 절약합니다. 사용자 친화적 인 인터페이스는 수동 사용자 정의없이 세부 구성 요소 정보를 제공하여 개발 생산성을 극대화합니다.
- 현실적인 구성 요소 데모 : 진정한 구성 요소 동작 및 장치 기능과의 상호 작용을 경험하십시오 (특정 권한이 필요). 이것은 효과적인 구현을위한 실제 컨텍스트를 제공합니다.
- 포괄적 인 구성 요소 예제 : 모든 React Native 구성 요소 및 API의 액세스 데모 액세스 프로젝트에서 React Native의 모든 잠재력을 잠금 해제합니다.
- 진행중인 업데이트 및 개선 사항 : 최신 React 기본 버전 및 라이브러리 개선 사항을 통합 한 정기적 인 업데이트로 최신 상태를 유지하십시오.
사용자 팁 :
- 검색 기능을 사용하여 특정 구성 요소를 빠르게 찾아 워크 플로를 간소화합니다.
- 자세한 구성 요소 정보를 활용하여 기능 및 사용자 정의 옵션을 이해합니다.
- 응집력 있고 효과적인 앱 디자인을 달성하기 위해 구성 요소 조합을 실험하십시오.
요약:
Expo & React Native Component Explorer와의 원활한 구성 요소 탐색을 경험하십시오. 인스턴트 미리보기, 심층적 인 통찰력 및 직관적 인 인터페이스는 개발자가 프로젝트에 이상적인 구성 요소를 자신있게 선택할 수있게합니다. 맹인 통합 및 시간 소모적 인 사용자 정의의 함정을 피하십시오-오늘 앱을 다운로드하고 뛰어난 앱을 쉽게 구축하십시오.